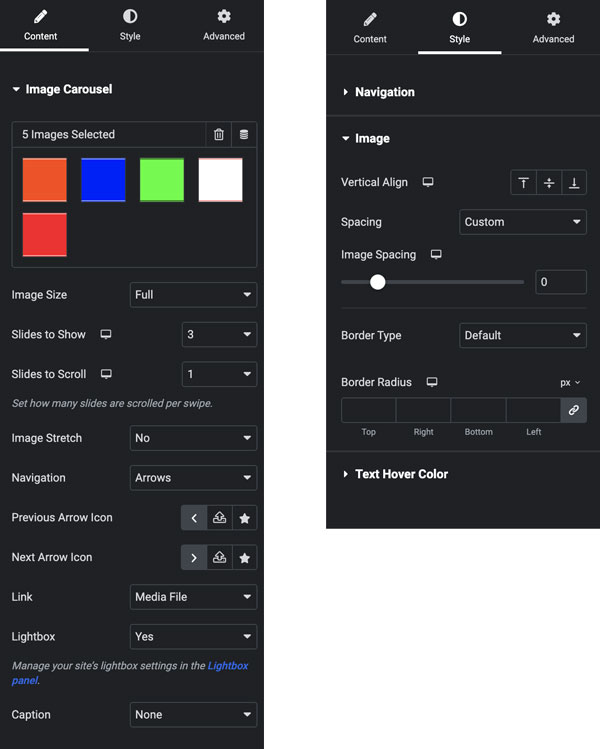
Selecione: Image Carousel
CONTENT TAB:
- Image size: Full
- Slides to Show: 3
- Slides to Scroll: 1
Tenha certeza que o espaçamento entre as imagens seja 0.

Adicione o seguinte código css:
.swiper-slide .swiper-slide-inner img{
transform: scale(0.8);
}
.swiper-slide.swiper-slide-next .swiper-slide-inner img{
transform: scale(1);
}
Referência: https://zinovertime.com/elementor-image-carousel/

 English
English Español
Español

